Créer le design d’un site internet est une étape cruciale qui détermine l’apparence, la fonctionnalité et l’expérience utilisateur de votre site. Que vous soyez un professionnel du web ou un entrepreneur cherchant à établir une présence en ligne, comprendre les bases du design de site web est essentiel. Cet article vous guidera à travers les étapes clés pour concevoir un site qui est non seulement esthétique, mais aussi fonctionnel et optimisé pour l’utilisateur.
Comprendre le design de site web
Le design de site web est bien plus que la simple création d’un visuel attrayant. Il englobe l’ergonomie, la navigation, et l’esthétique générale du site. La conception de site internet vise à offrir une expérience utilisateur fluide tout en respectant les objectifs du site et les besoins des visiteurs.
Les Fondamentaux du Design
- Ergonomie web : Il s’agit de concevoir des interfaces qui sont intuitives et faciles à utiliser. Une bonne ergonomie assure que les utilisateurs trouvent rapidement ce qu’ils cherchent.
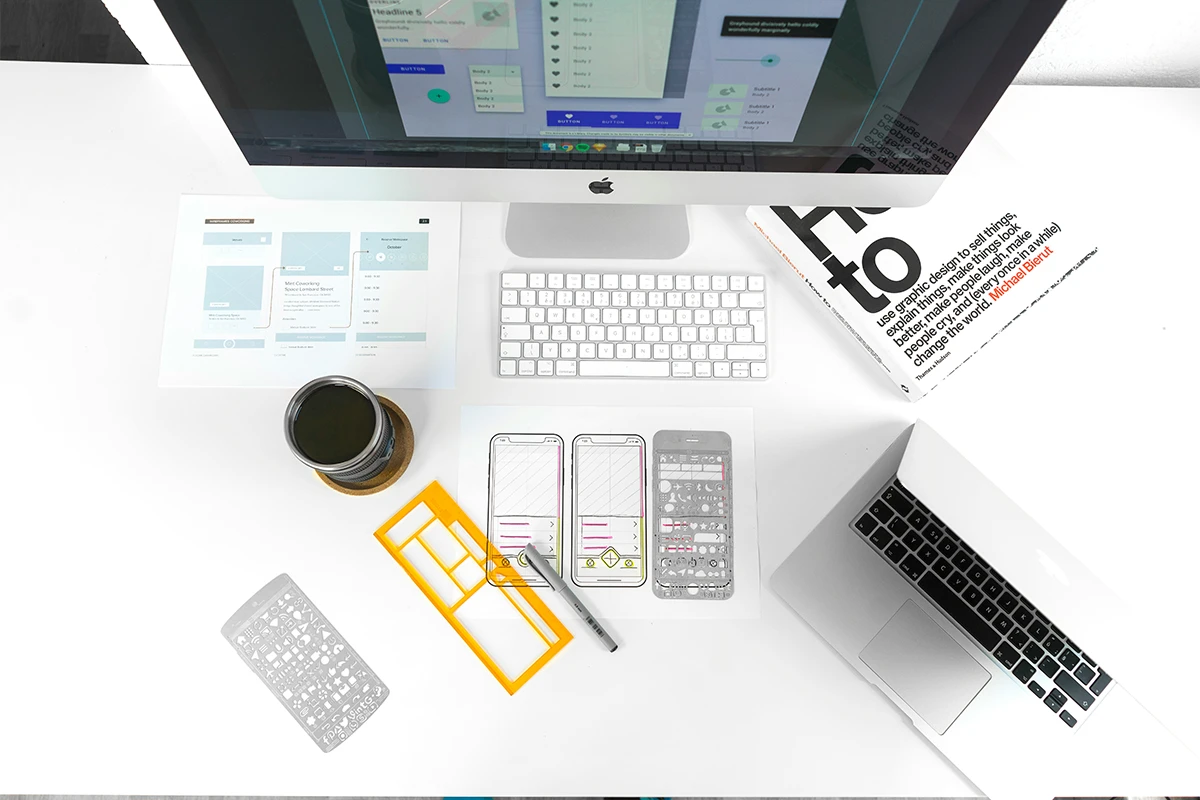
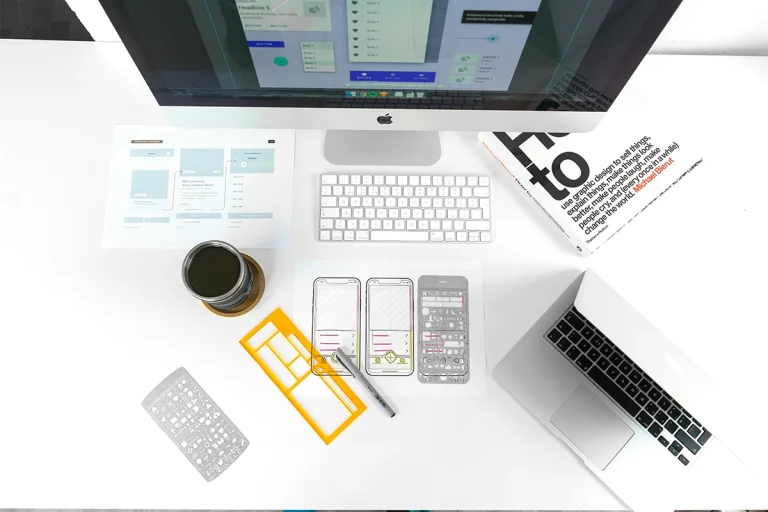
- Maquettes de site internet : Avant de commencer le développement, créez des maquettes ou des prototypes pour visualiser l’agencement des éléments.
Création d’un Wireframe
Un wireframe est un schéma simple qui représente la structure de votre site web. C’est une étape préliminaire essentielle pour :
- Définir l’architecture : Organisez les informations et les éléments de navigation.
- Planifier la hiérarchie : Assurez-vous que les éléments importants sont mis en avant.
L’Importance du UX Design
Le UX design (User Experience Design) est crucial pour la réussite de votre site web. Il concerne l’interaction globale des utilisateurs avec votre site :
- Navigation fluide : Les visiteurs doivent pouvoir naviguer facilement entre les pages.
- Réactivité : Votre site doit être performant sur tous les types d’appareils, y compris les mobiles.
Le Design Responsive
Le design responsive est un principe fondamental pour s’assurer que votre site s’adapte à différentes tailles d’écrans. Voici pourquoi c’est important :
- Accessibilité universelle : Un site responsif est accessible depuis n’importe quel appareil.
- Meilleur classement SEO : Google privilégie les sites optimisés pour les mobiles dans ses résultats de recherche.
Choisir une Palette de Couleurs
La palette de couleurs web joue un rôle important dans l’attrait visuel de votre site. Voici quelques conseils pour choisir les bonnes couleurs :
- Harmonisation des couleurs : Utilisez des couleurs complémentaires pour créer un design attrayant.
- Psychologie des couleurs : Les couleurs influencent les émotions des utilisateurs. Par exemple, le bleu est souvent associé à la confiance.
Typographie Web
La typographie web affecte la lisibilité et l’esthétique de votre site. Choisissez des polices qui sont :
- Claires et lisibles : Utilisez des polices sans-serif pour le texte principal.
- Harmonisées avec le design : Assurez-vous que les polices choisies s’intègrent bien dans l’ensemble du design.
Accessibilité Web
L’accessibilité web est essentielle pour garantir que tous les utilisateurs, y compris ceux avec des handicaps, puissent accéder à votre site. Voici comment améliorer l’accessibilité :
- Texte alternatif pour les images : Fournissez des descriptions textuelles pour les images.
- Contraste suffisant : Assurez-vous que le contraste entre le texte et l’arrière-plan est suffisamment élevé pour être lisible.
Tendances du Design Web
Rester à jour avec les tendances design web peut aider votre site à paraître moderne et pertinent. Actuellement, quelques tendances incluent :
- Minimalisme : Un design épuré avec une utilisation limitée des éléments visuels.
- Animations subtiles : Utilisation d’animations pour améliorer l’interaction sans distraire l’utilisateur.
Optimisation du Design
L’optimisation du design ne se limite pas à l’aspect visuel, mais comprend aussi la performance. Voici quelques conseils pour optimiser votre design :
- Temps de chargement : Utilisez des images compressées et des techniques de mise en cache pour accélérer le chargement.
- SEO : Assurez-vous que le design n’entrave pas le référencement. Utilisez des balises alt pour les images et une structure de site claire.
Outils pour Créer le Design
Il existe de nombreux outils de design web qui peuvent faciliter le processus de création :
- Adobe XD : Pour la création de maquettes et prototypes.
- Figma : Pour la collaboration en temps réel et la conception d’interfaces.
Conclusion
Créer le design d’un site internet est un processus complexe qui nécessite une attention aux détails et une compréhension des besoins des utilisateurs. En intégrant les principes de design responsive, ergonomie web, et en suivant les tendances design web, vous pouvez créer un site qui est non seulement attrayant, mais aussi fonctionnel et performant.
En suivant ces conseils, vous serez sur la bonne voie pour concevoir un site internet efficace qui capte l’attention de vos visiteurs et répond à leurs besoins.